Nova develops marketing strategy from the ground up. We work together to make your goals achievable and get people to take notice. As an extension of your marketing department, we deliver the creative solutions you need, when you need them, better than you ever thought they could be.
Nova Creative: Where brands go for inspiration

A small but effective agency.
We take time to get to know you and your brand. Together we align your needs with the right solution. Oh, and we’ll have a ton of fun along the way!

Love what you do.
Design, development, and marketing are our true passions. Given the chance, we all would pick this line of work again and again. Love what you do and do what you love.

Loads of fun.
We build trust and include you every step of the way. Our process is enjoyable, effective, and helps us build long lasting relationships with our clients.
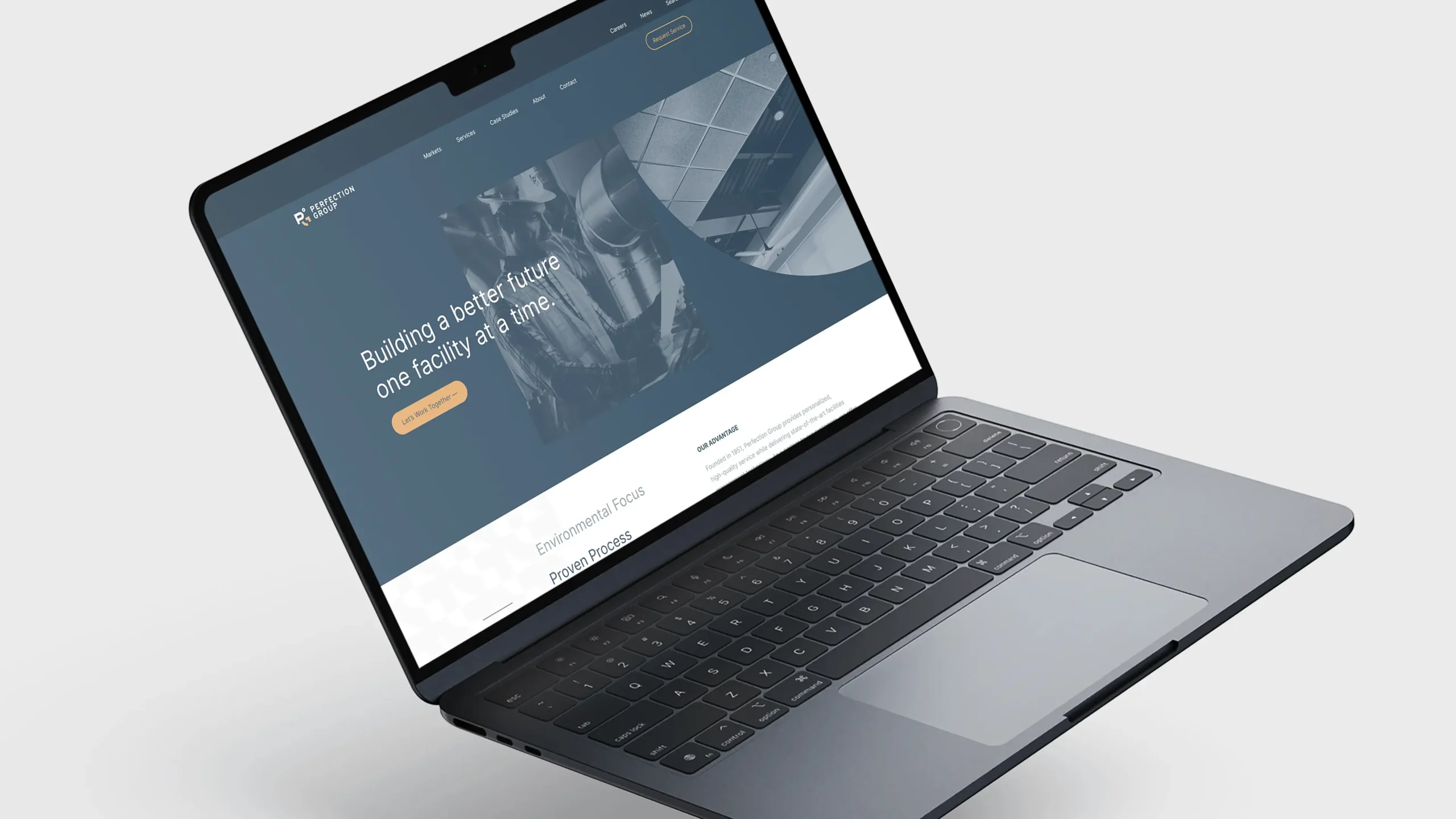
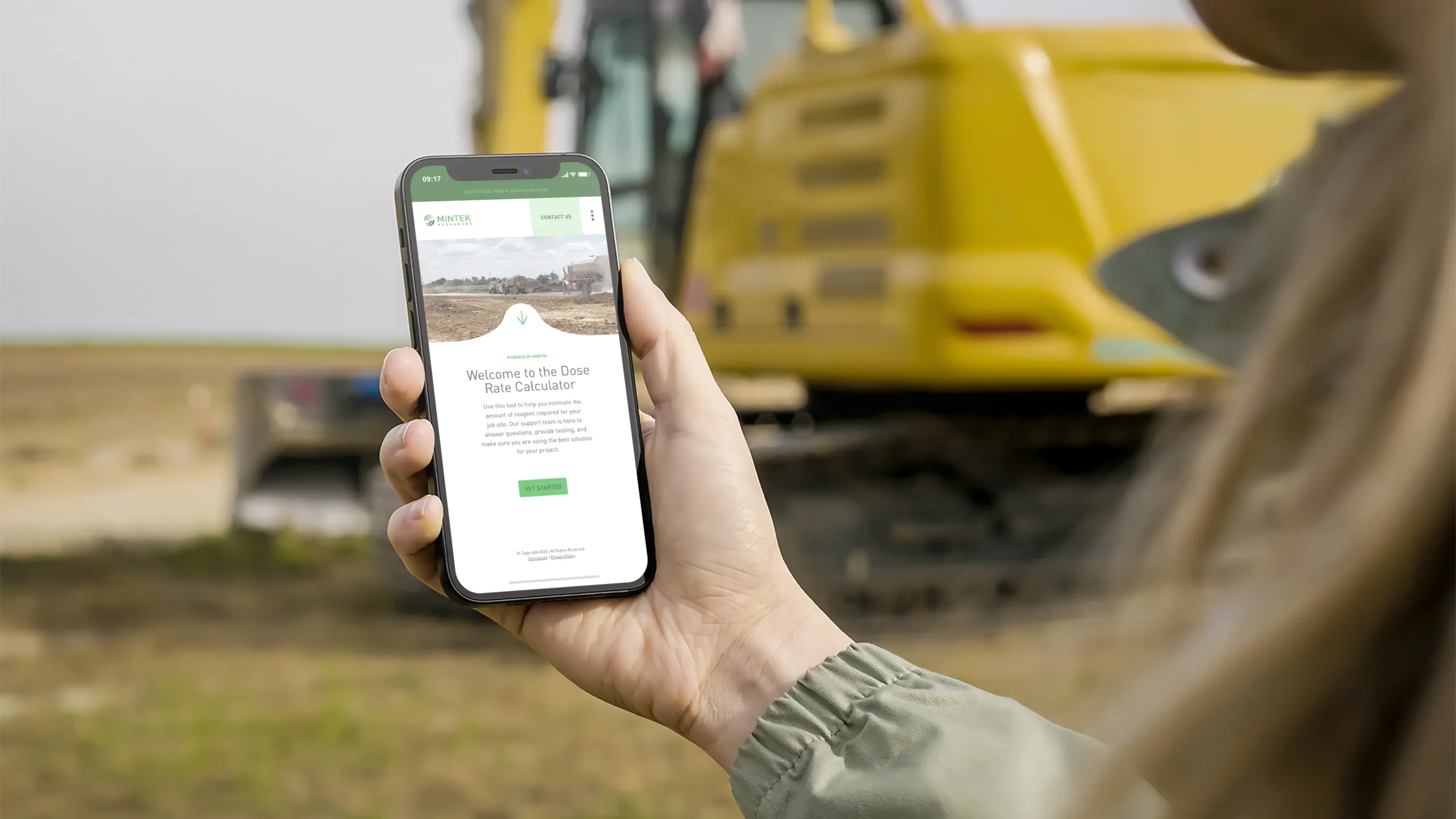
A little of what we do
Here is a small sampling of our marketing services. Enjoy!
Address
1283 Lyons Rd Building H
Dayton OH 45458
Contact details
O: 937 434 9200